Blisk Browser Full Free Download 2024 for Windows and Mac
Blisk Browser Full Free Download 2024 for Windows and Mac
Revolutionizing Web Development and Testing
are you a web developer or a tester looking for a seamless browsing experience that caters specifically to your needs? Look no further! Introducing the innovative web browser built for developers and testers.
With its unique set of features and tools, it has been revolutionizing the way professionals in the field carry out their work. In this article, we will explore the capabilities of Blisk Browser and how it can enhance your web development and testing workflows.
What is Blisk Browser?
It is the first developer-oriented browser that provides developers and freelancers with a platform to develop and test web applications twice as fast. Combines mobile and desktop development in a single workflow.
So, developers have to make less effort twice to achieve the same result. It supports the most important phones, tablets, laptops, and desktop devices used, and each device’s list is constantly updated and updated.
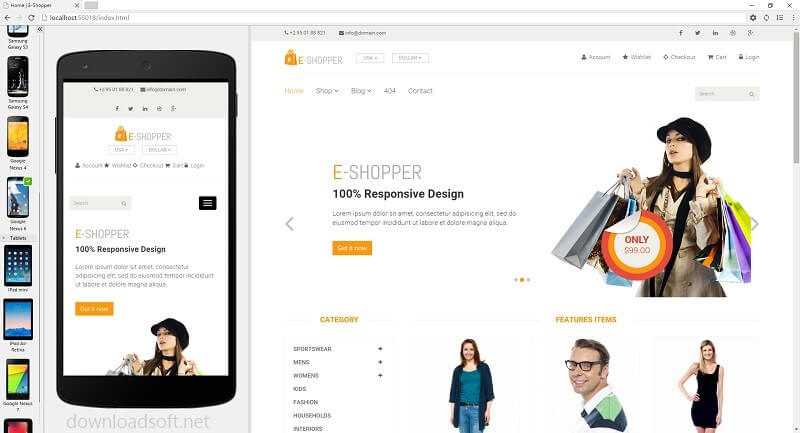
An easy test for responsive design allows you to preview both desktop and mobile versions of web applications at once. This is handy in the development and testing stages. In addition to Chrome-like DevTools for each device, the developer receives a set of advanced development tools that greatly improve performance.
With Blisk, the developer can find and fix errors before they become critical. All features are reinstalled, ready to use, and updated constantly with the average monthly release cycle. You can download the browser with a direct link at the post’s end.

Features
- All reinstalled devices are installed within the browser.
- It supports a wide range of phones, tablets, and laptops.
- It offers a variety of devices with all required display areas: from small iPhone 5s to a large desktop screen.
- Phones and tablets support native touch events: double-tap, double-tap, swipe, and so on.
- Support phones and tablets for portrait and landscape mode.
- Manage the difference between the display on a standard screen versus the HiDPI screen or the Retina screen.
- Provide different versions of local browsers for each device.
- A variety of different operating systems: from iOS and Android devices to Windows on your desktop.
- Access the most important devices from Apple, Google, Microsoft, Samsung, LG, and more.
- Display Blisk for mobile and desktop side-by-side.
- You can develop them or test them simultaneously.
- Use Chrome-like DevTools on your mobile phone and desktop simultaneously.
- It contains one URL to navigate between both a mobile and a desktop, so you do not need to copy and paste the URL.
- You always preview the same content on your desktop and mobile.
- Synchronizes by scrolling mode.
- Enhances development by automatically updating pages when modifying the source code.
- Let you know about JavaScript issues or resources that have failed to load.
- Take a screenshot of your desktop or mobile with a single click and share it with your team.
- Take a video of the entire screen with a single click and share it with your team.
- Use Blisk cloud storage for screenshots and screen records.
- Storage is available from anywhere.
- A quick check for items without running DevTools.
- It supports many languages.
- It works on all Windows, tablets, and mobile systems, as well as Mac and Linux.
A Seamless Development Environment
It offers a seamless development environment that caters to the specific needs of web professionals. Its unique set of features includes live reloading, device synchronization, and powerful debugging tools. Let’s delve into these features and see how they can benefit your workflow.
1. Live Reloading
Gone are the days of manually refreshing your browser every time you make a change to your code. Automatically detects changes in your source code and instantly reloads the webpage, providing you with a real-time view of your modifications. This feature saves valuable time and allows you to focus on the development process without the need for constant manual refreshing.
2. Device Synchronization
With the rise of mobile browsing, it is crucial to ensure that your websites and web applications are responsive and optimized for various devices. Simplifies this process by allowing you to synchronize multiple devices simultaneously.
You can view and interact with your website on different screen sizes, such as smartphones and tablets, all within the Browser interface. This functionality enables you to identify and resolve any responsive design issues efficiently.
3. Powerful Debugging Tools
The Browser provides an extensive suite of debugging tools that aid in identifying and resolving issues within your web projects. From console logs to network monitoring, it offers a comprehensive set of developer tools similar to those found in popular browsers like Chrome and Firefox. This ensures that you have all the necessary resources at your disposal to debug and optimize your code effectively.

Enhanced Testing Capabilities
In addition to its development features, it offers a range of tools that greatly enhance the testing capabilities of web professionals. Let’s take a closer look at these features and see how they can streamline your testing process.
1. Cross-Browser Testing
Testing websites and web applications across different browsers can be a time-consuming task. Simplifies this process by providing a built-in feature that allows you to test your projects on various browsers and their different versions. This eliminates the need for maintaining multiple testing environments and ensures consistent results across different platforms.
2. Screenshots and Video Recording
The browser enables you to capture screenshots and record videos of your testing sessions. This feature is particularly useful for documenting bugs, sharing feedback with clients or team members, and creating visual assets for presentations or tutorials.
You can easily capture and share the exact behavior of your web projects with others, facilitating effective communication and collaboration.
3. Automated Testing Integration
For those who rely on automated testing frameworks, it offers seamless integration with popular tools like Selenium and Puppeteer. This integration allows you to write and execute automated test scripts directly within the Browser environment.
By combining the powerful features with the capabilities of automation frameworks, you can significantly enhance your testing efficiency and coverage, saving time and ensuring comprehensive testing of your web projects.
Optimized Performance and Productivity
Blisk not only provides a robust set of development and testing features but also focuses on optimizing performance and productivity for web professionals. Here are some additional benefits that offer:
1. Customizable Workspaces
The browser allows you to create customized workspaces tailored to your specific projects or tasks. You can save and load different configurations, including browser settings, extensions, and debugging tools, enabling you to switch seamlessly between different environments. This flexibility ensures that you have the right setup for each project, enhancing productivity and streamlining your workflow.
2. DevTools Extensions
It supports various DevTools extensions that extend the functionality of the browser and enhance your development and testing experience. These extensions provide additional tools, integrations, and shortcuts to further optimize your workflow. Whether you need to analyze performance metrics, inspect elements, or test accessibility, Blisk DevTools extensions have got you covered.
3. Collaboration and Sharing
Collaboration is an essential aspect of web development and testing. It facilitates collaboration by allowing you to share your development and testing environment with team members or clients.
With its remote debugging capabilities, multiple users can work on the same project simultaneously, enabling efficient teamwork and real-time feedback. This feature promotes collaboration, reduces communication gaps, and enhances the overall development and testing process.

Conclusion
Blisk Browser has emerged as a valuable tool for web developers, offering a comprehensive set of features and functionalities that streamline the development process and enhance productivity.
With its device emulation, synchronization capabilities, integrated developer tools, and seamless workflow integration, it simplifies testing, debugging, and cross-browser compatibility, ensuring the creation of high-quality websites and web applications.
Developers can save time, collaborate more effectively, and deliver exceptional user experiences across various devices and platforms. Whether you are a seasoned professional or just starting your web development journey, it is a tool worth considering boosting your productivity and efficiency in the ever-evolving world of web development.
So why not give Blisk a try? Experience the power of this dedicated web development browser and unlock new possibilities in your web development projects. Happy coding!
Technical Details
- Category: Internet Browsers
Software name: Blisk Browser
- License: Free
- File size: 50.5 MB
- Supports Linux, Windows 11, 10, 8, 7, Vista, XP, Mac, and other systems
- Languages: Multilingual
- Developed company: Blisk Team
- Official website: blisk.io
Operating Requirements
- The required space on the hard disk is 200 MB.
- Memory needs 512 MB of RAM.
- Intel Pentium 4 processor at a minimum of 1 GB.
Download Blisk Browser Free